JavaScript is a
programming language commonly used in web development. It was originally
developed by Netscape as a means to add dynamic and interactive elements to
websites.
JavaScript is a
client-side scripting language, which means the source code is processed by the
client's web browser rather than on the web server. This means JavaScript
functions can run after a webpage has loaded without communicating with the
server.
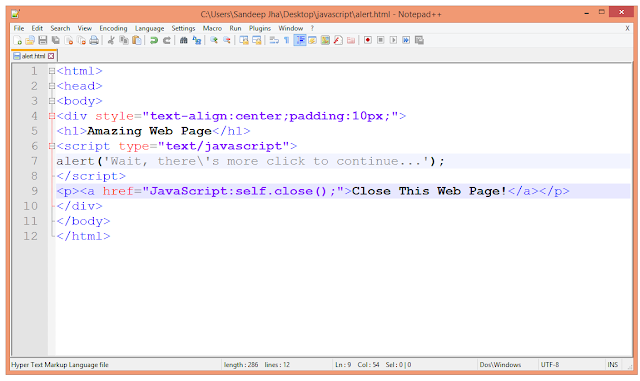
Example
Advantages
of JavaScript
The merits of using
JavaScript are
- Less server interaction − You can validate user input before sending the page off to the server. This saves server traffic, which means less load on your server.
- Immediate feedback to the visitors − They don't have to wait for a page reload to see if they have forgotten to enter something.
- Increased interactivity − You can create interfaces that react when the user hovers over them with a mouse or activates them via the keyboard.
- Richer interfaces − You can use JavaScript to include such items as drag-and-drop components and sliders to give a Rich Interface to your site visitors.
JavaScript - Syntax
JavaScript can be
placed in the <body> and the <head> sections of an HTML page.
The <script> Tag
In HTML, JavaScript
code must be inserted between <script> and </script> tags.
Syntax
<script language="javascript"
type="text/javascript">
JavaScript
code
</script>
The script tag takes two important attributes
Language −
This attribute specifies what scripting language you are using. Typically, its
value will be javascript. Although recent versions of HTML (and XHTML, its
successor) have phased out the use of this attribute.
Type −
This attribute is what is now recommended to indicate the scripting language in
use and its value should be set to "text/javascript".
Example
JavaScript Comments
JavaScript comments
can be used to explain JavaScript code, and to make it more readable.
JavaScript comments
can also be used to prevent execution, when testing alternative code.
Single Line Comments
Single line comments
start with //.
Any text between //
and the end of the line, will be ignored by JavaScript (will not be executed).
Example
JavaScript Variables
JavaScript variables
are containers for storing data values.
In this example,
price1, price2, and total, are variables:
Example
JavaScript Datatypes
One of the most
fundamental characteristics of a programming language is the set of data types
it supports. These are the type of values that can be represented and
manipulated in a programming language.
JavaScript allows you
to work with three primitive data types
Numbers, eg. 123, 120.50 etc.
Strings of text e.g. "This text
string" etc.
Boolean e.g. true or false.
JavaScript - Operators
Let us take a simple
expression 4 + 5 is equal to 9. Here 4 and 5 are called operands and ‘+’ is
called the operator. JavaScript supports the following types of operators.
- Arithmetic Operators
- + (Addition) Adds two operands
- - (Subtraction) Subtracts the second operand from the first
- * (Multiplication) Multiply both operands
- / (Division) Divide the numerator by the denominator
- % (Modulus) Outputs the remainder of an integer division
- ++ (Increment) Increases an integer value by one
- -- (Decrement) Decreases an integer value by one
- Comparision Operators
- = = (Equal)Checks if the value of two operands are equal or not, if yes, then the condition becomes true.
- != (Not Equal) Checks if the value of two operands are equal or not, if the values are not equal, then the condition becomes true.
- > (Greater than) Checks if the value of the left operand is greater than the value of the right operand, if yes, then the condition becomes true.
- < (Less than) Checks if the value of the left operand is less than the value of the right operand, if yes, then the condition becomes true.
- >= (Greater than or Equal to) Checks if the value of the left operand is greater than or equal to the value of the right operand, if yes, then the condition becomes true.
- <= (Less than or Equal to) Checks if the value of the left operand is less than or equal to the value of the right operand, if yes, then the condition becomes true.
- Logical Operators
- && (Logical AND) If both the operands are non-zero, then the condition becomes true.
- || (Logical OR) If any of the two operands are non-zero, then the condition becomes true.
- ! (Logical NOT) Reverses the logical state of its operand. If a condition is true, then the Logical NOT operator will make it false.
- Assignment Operators
- = (Simple Assignment ) Assigns values from the right side operand to the left side operand
- += (Add and Assignment) It adds the right operand to the left operand and assigns the result to the left operand.
- −= (Subtract and Assignment) It subtracts the right operand from the left operand and assigns the result to the left operand.
- *= (Multiply and Assignment) It multiplies the right operand with the left operand and assigns the result to the left operand.
- /= (Divide and Assignment) It divides the left operand with the right operand and assigns the result to the left operand.
- %= (Modules and Assignment) It takes modulus using two operands and assigns the result to the left operand.
Arithmetic Operators Example

Comparison Operators Example


JavaScript If...Else Statements
Conditional statements
are used to perform different actions based on different conditions.
Conditional Statements
Very often when you
write code, you want to perform different actions for different decisions.
You can use
conditional statements in your code to do this.
In JavaScript we have
the following conditional statements:
Use if to specify a
block of code to be executed, if a specified condition is true
Use else to specify a
block of code to be executed, if the same condition is false
Use else if to specify
a new condition to test, if the first condition is false
Use switch to specify
many alternative blocks of code to be executed
The if Statement
Use the if statement
to specify a block of JavaScript code to be executed if a condition is true.
Syntax
The if Statement
if (condition)
{
block of
code to be executed if the condition is true
}
The else Statement
if (condition)
{
block of
code to be executed if the condition is true
}
else
{
block of
code to be executed if the condition is false
}
The else if Statement
if (condition1)
{
block of
code to be executed if condition1 is true
}
else if (condition2)
{
block of
code to be executed if the condition1 is false and condition2 is true
}
else
{
block of
code to be executed if the condition1 is false and condition2 is false
}
Example

JavaScript Switch
Statement
The switch statement
is used to perform different actions based on different conditions.
Syntax
switch(expression)
{
case n:
code block
break;
case n:
code block
break;
default:
default code block
}
Example

JavaScript For Loop
Loops can execute a
block of code a number of times.
Loops are handy, if
you want to run the same code over and over again, each time with a different
value.
Different Kinds of
Loops
JavaScript supports
different kinds of loops:
for - loops through a
block of code a number of times
for/in - loops through
the properties of an object
while - loops through
a block of code while a specified condition is true
do/while - also loops
through a block of code while a specified condition is true
syntax:
for (statement 1;
statement 2; statement 3)
{
code block to be executed
}
Example
The For/In Loop
The JavaScript for/in
statement loops through the properties of an object:
While Loop
The while loop loops
through a block of code as long as a specified condition is true.
Syntax
while (condition)
{
code block to be executed
}
Example
The Do/While Loop
The do/while loop is a
variant of the while loop. This loop will execute the code block once, before
checking if the condition is true, then it will repeat the loop as long as the
condition is true.
Syntax
do
{
code block to be executed
}
while (condition);
Example

JavaScript Functions
A JavaScript function
is a block of code designed to perform a particular task.
A JavaScript function
is executed when "something" invokes it (calls it).
JavaScript Function Syntax
A JavaScript function
is defined with the function keyword, followed by a name, followed by
parentheses ().
Function names can
contain letters, digits, underscores, and dollar signs (same rules as
variables).
The parentheses may
include parameter names separated by commas: (parameter1, parameter2, ...)
The code to be
executed, by the function, is placed inside curly brackets: {}
function name(parameter1, parameter2, parameter3)
{
code to be
executed
}